HTML & CSS basics

This is an example of a static web page with a stylesheet
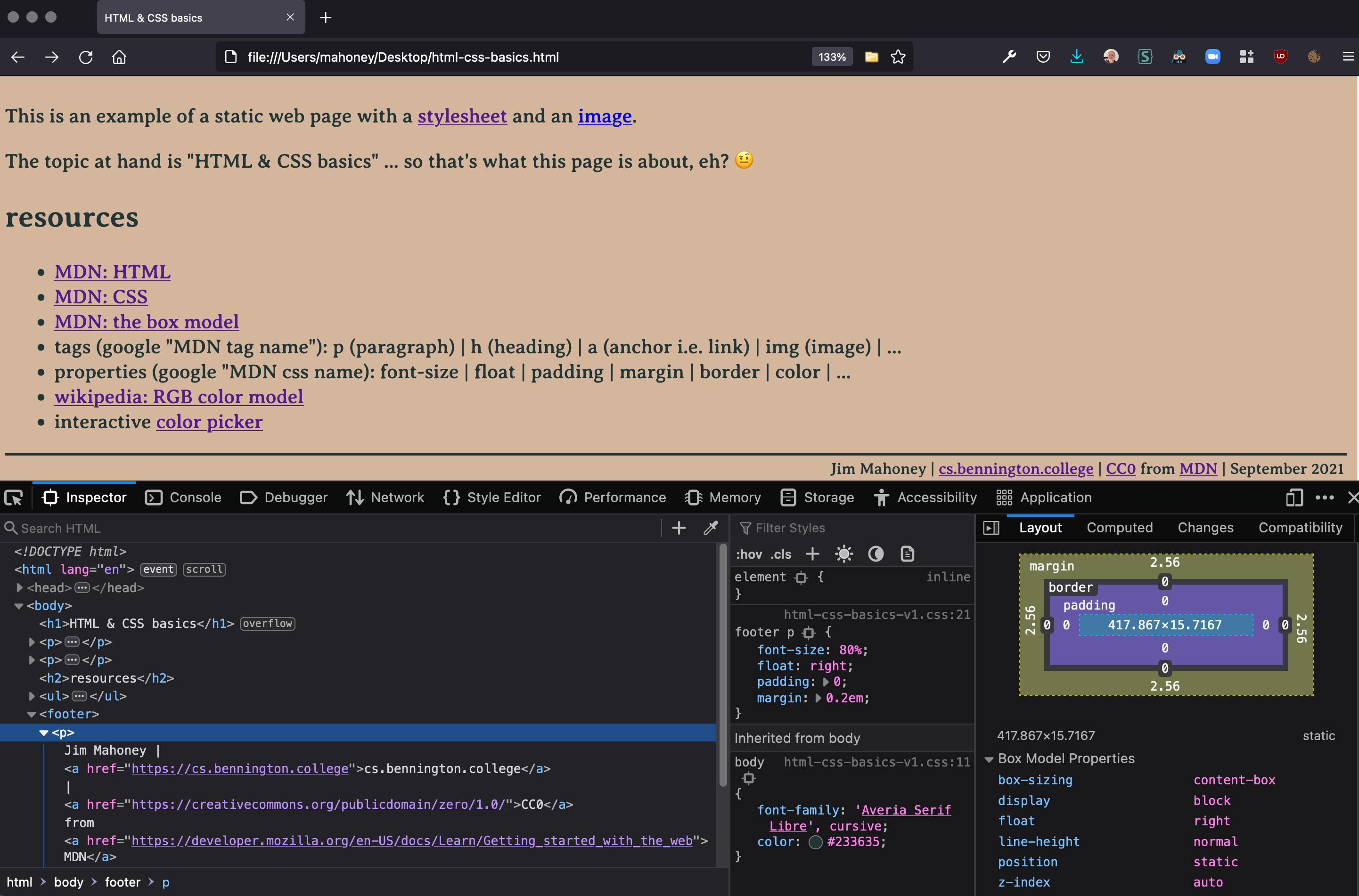
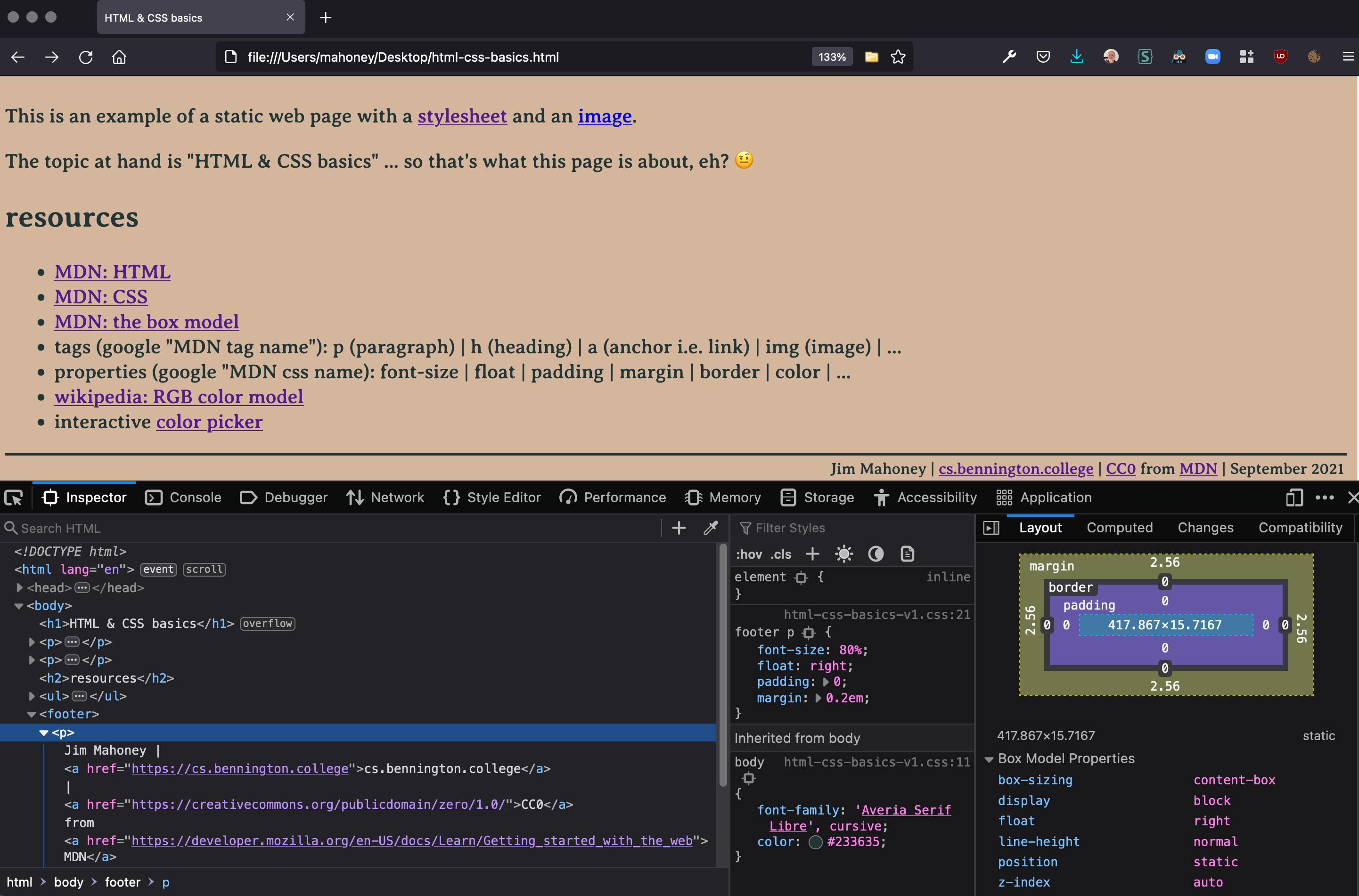
and an image (a screenshot of one early version of this website,
with Firefox Developer Tools enabled.
The topic at hand is "HTML & CSS basics" ... so that's what this page is about, eh? 🤨
Topics to discuss in class include:
- Editing .html and .css files.
- Uploading your files to your own subfolder of the cs.bennington "share" folder.
- RBG colors: how to specify a color, tools to help pick them
- size units : pixels, em (relative to font) percentage (of enclosing box), ...
- the CSS "display" property : flow (block, inline), flex, grid
- the CSS box model : borders, margins, padding around tag elements
- using the firefox developer tools
Related web developer topics ... depending on time & interest:
- accessibility : making your site available for everyone (img tags, legibility, ...)
- W3C validator
- being a good web citizen: explicit contact, date, and licenses (and respecting copyright)
- multiple pages: navigation, theme, oswd.org and similar templates
- mobile "responsive" design : getbootstrap.com and similar
- front-end sandboxes: jsfiddle, codepen.io
- deploying a real website: registering a URL, name server, hosting, staging vs production
- design & color palettes
- Krug's "Don't Make Me Think"
- avoid mistakes from "web pages that suck"
- ads, SEO, monetizing sites : the economics of the 'net
Coming soon: javascript ...
resources