

Welcome to the Fall 2021 Internet Seminar.
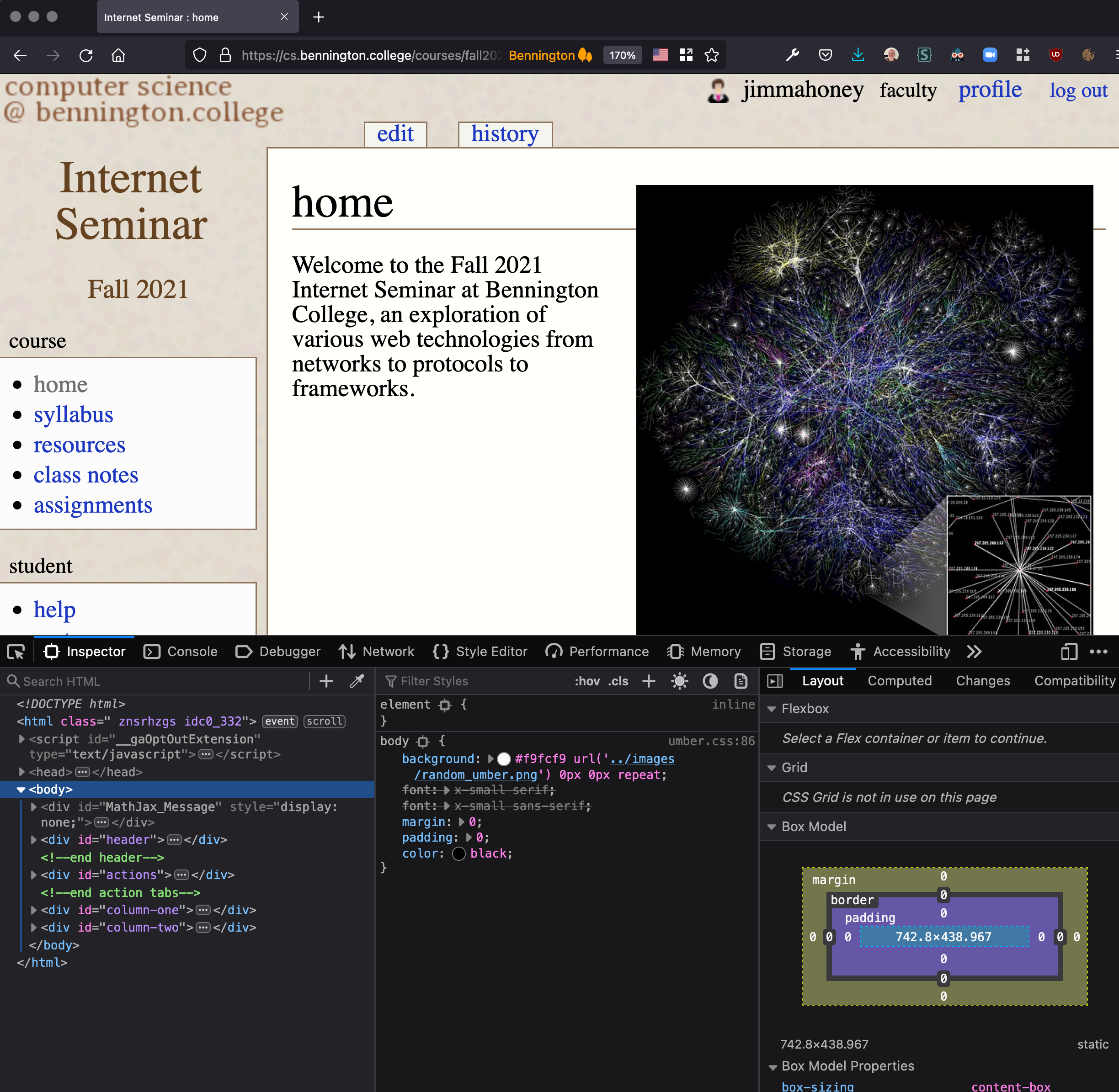
... is of the "web developer tools" in FireFox; a front-end developer view of the course homepage.
... though this is just a starting point; we'll see what we actually do as we go.
Sep 01 1 (0) big picture
06 09 2 (1) html + css 101
13 16 3 dns ; hosting ; box model
20 23 4 javascript 101, DOM, forms
27 30 5 client-side projects ...
Oct 04 07 6 security : cross-site scripting , https
11 14 7 (2) networks : http , other protocols
21 8 packets, wireshark, ipv6, tcp vs udp, ...
25 9 (3) server-side 101 : cgi
Nov 01 04 10 php
08 11 11 flask dynamic sites
15 18 12 sql ; injection
22 13 ajax , client-server DIY
29 02 14 server-side projects ...
Dec 04 09 15 ...
(0) "the big picture" : first let's see if we get an overview of the various topic categories and how they connect by discussing the definitions of some buzzwords .
The categories are :
(1) static web sites : HTML & CSS 101
The second thing that we'll do this week is look at two core client-side technologies : HTML, CSS, and how to deploy a static web site.
The first assignment asks you to use an editor to create a .html file, a .css file, and upload them with at least one image to a folder in this website . I'll start to discuss that today, and continue on Monday.
If you're new to this material, then this is a good chance to dive into some tutorials and get going. I have some listed on the resources page and in the assignment.
If this is familiar to you, then take the opportunity to think about design, looking at some interesting choices of what sorts of visual choices you can make to display the information. There are discussions of design on the resources page and examples at places like csszengarden.com and alistapart.com.
(2) anatomy of a web request
The other thing I ask you to do in your first assignment is to describe what happens when a static web page is loaded in a browser ... in as much specific detail as you can find. We'll perhaps start to talk about this today, and continue next week. (The point is to connect the "big picture" buzzwords that we started with to the HTML and CSS files that you deployed.)